Let’s talk about why semantic markup (HTML) is important for your websites SEO, and how simple it is to get this crucial SEO element right, even as a non-techie.
Most people have heard about SEO (Search Engine Optimization) and know that it’s something that your website needs to be found via the Search Engine Results Pages (SERPs). If you know a little bit more than that you may know that “keywords” are one of the most important elements of SEO. You’ll understand why semantic markup is so important for your keywords in a moment.
What lots of website owners don’t know about SEO, is that the HTML elements that your website is structured (marked up) with will directly influence the search engines (Google, Bing, Yahoo) ability to scan, index, and learn about how relevant your website is to the end-user (those who search for things).
HTML (Hypertext Markup Language) has many built-in tags that web developers use to create elements on a page. An element consists of:
- An opening HTML tag
- Content
- A closing HTML tag
The opening and closing HTML tags wrap around your content and define an HTML element.
So an HTML element is: (opening tag) - content - (closing tag).
Content can be things like titles, paragraphs, lists, links, buttons, images, buttons, and much more. Here’s an example of a paragraph element:
The very text you’re reading right now is a paragraph element. It sits inside an opening paragraph tag <p> and a closing paragraph tag </p>.
To confirm that the statement above is true, simply right click directly on the paragraph (or any other block of text in this article) and click Inspect.
Quick video example showing how to inspect an element:
To use Semantic markup simply means that you use the appropriate built-in HTML tags to wrap around your content so that they represent your content best.
For example, this tutorial you’re reading has a headline called “Why Semantic Markup is Important for Your SEO”. The headline is wrapped by an opening and closing <h1> tag (check for yourself). H1 tags are used to define the biggest text on a web page, such as titles or article headlines.
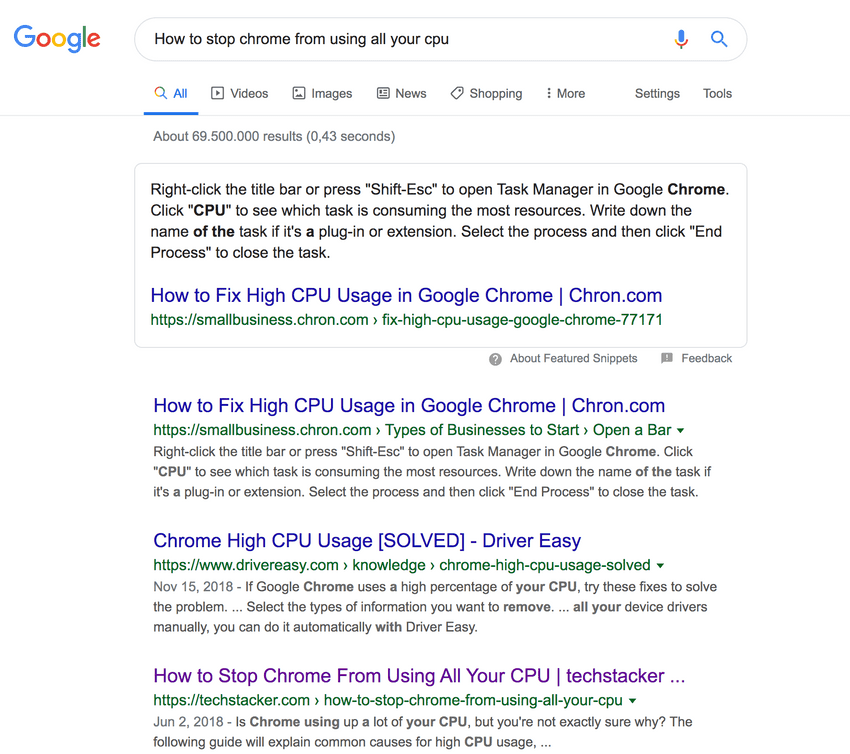
The Search Engine AI (bots) are wired to look for relevant patterns that suggest that your particular article or product page is relevant to their searchers. The headline is one of the most important signals because it’s the single biggest appetizer (or ultra-short summary) for your content that you use to persuade searchers to click on the link to consume your content.
As you can see above, your headline is followed by your content’s first paragraph (the lead paragraph), which means that how you structure the very first text block in your article or product page is important. The search result pages only show a short snippet of text, so make it count.
What is NOT semantic markup?
I’ll explain this with an extreme example to drive the point across fast. The HTML language has a tag for defining button elements, and it’s appropriately named <button>. Example:
<button>Add to Cart</button>Here’s how the HTML markup above looks in real life:

The above is an un-styled button, but it uses correct semantic markup.
But let’s say that I want to be funny, and instead wrap the content above (Add to Cart) inside paragraph tags <p>Add to Cart</p>.
Not only would it be semantically incorrect, but it also wouldn’t work technically, because paragraph elements are not clickable in the web browser. Only a few HTML elements are clickable, such as buttons, links, and forms.
Unsemanic markup
There are a few ways you can markup your content un-semantically, that won’t ruin your website’s technical features, unlike the prior example.
Let’s say you wrap your article’s headline inside paragraph tags instead of the appropriate H1 tag. This is semantically incorrect because well, a headline is not a paragraph. However, technically it won’t severely hurt your website. Visitors will still be able to read the text.
You can argue that visual styling is a technical element of your site, and in that case, wrapping a headline in a paragraph tag will somewhat hurt your site technically, in the sense that your title will have a smaller font size and font weight than it should (because paragraph is always smaller than headings).
Generic & unsemanic markup
You could also wrap a paragraph inside one of HTML’s generic HTML tags e.g. the classic <div tag. Using a <div to wrap around a paragraph or headline, or other text, would be semantically incorrect, but it won’t destroy your site’s technical features. Your site will still work, but just like with the heading/paragraph example above, it’s going to mess with your typography (text formatting).
Using the wrong markup for your content is a great way to let search engines like Google know that you don’t know what the hell you’re doing, and this will directly hurt your ability to rank high on the search results pages (SERPs).
SEO-friendly HTML markup is simple, here’s a quick checklist:
- Headlines should be defined with
<h1>tags — only one per page. - Subheadlines should be define with
<h2>,<h3>, or<h4>tags. You can also use<h5>and<h6>but I generally recommend against going overboard with heading tags (it won’t give you more SEO). - Paragraphs should be defined with
<p> - Lists should be defined with
<ul> - List items should be defined with
<li>and always sit inside<ul>tags.