Learn how to quickly create custom shortcut code snippets in Visual Studio Code so you can save your valuable time for meaningful work.
Snippets and keyboard shortcuts are easily the most underestimated productivity-boosting tool in software development. You may think to yourself “I’m a pretty fast typer, I don’t need to use shortcuts for everything”. But that’s the wrong mindset.
By using quickly executable shortcut snippets when you code or write, you avoid repetitive work and get things done faster. This approach frees up more time which you can spend on doing more meaningful work, such as thinking deeply about how to solve the hardest problems in front of you.
You don’t have unlimited brain fuel, so use what you have on meaningful work.
Creating Snippets in Visual Studio Code
To create a snippet in VSCode:
- Open up VSCode, and press CMD + SHIFT + P to open the command palette. Windows: CTRL + SHIFT + P.
- Find and select Preferences: Configure User Snippets. If it doesn’t show up right away, just start spelling the word “snippets” and it will quickly display it from the dropdown options.
Existing Snippets vs New Global Snippets
VSCode has a list of existing snippet files for all the commonly used languages (JavaScript, HTML, Markdown, etc), but you can also create a global snippet file.
So you can either:
- Open one of the Existing Snippets files, for the specific language you need, and add your custom code snippet inside it.
- Or create a New Global Snippet file.
If you choose New Global Snippet file, your custom snippets will be usable inside every language extension in VSCode (.js, .md, .css, etc.) which can be useful in some situations — but not always.
Real-life Example
For my example, I’m going to open markdown.json from the Existing Snippets list. I only want to use this particular snippet when I write my articles in markdown.
Inside the markdown.json file, there’s a bunch of instructional content that is commented out. It only confuses me to keep it there, so I’ll remove it all, except the first opening and closing curly braces that initiate the JSON object { }.
This HTML code is what I want to make into an executable shortcut snippet inside my markdown files for my articles:
<p class="lead-paragraph"></p>I want ld + TAB (keyboard tab) to be my shortcut command for adding the HTML above inside my markdown files. ld is an abbreviation for “lead paragraph” in case you were wondering.
To do that my JSON code inside markdown.json ended up looking like this:
{
"lead paragraph": {
"prefix": "lp",
"body": [
"<p class=\"lead-paragraph\"></p>"
],
"description": "lead paragraph"
}
}The result:
So convenient!
But wait, how did I come up with that JSON code above?
That’s up next.
Create your snippet with Snippet Generator
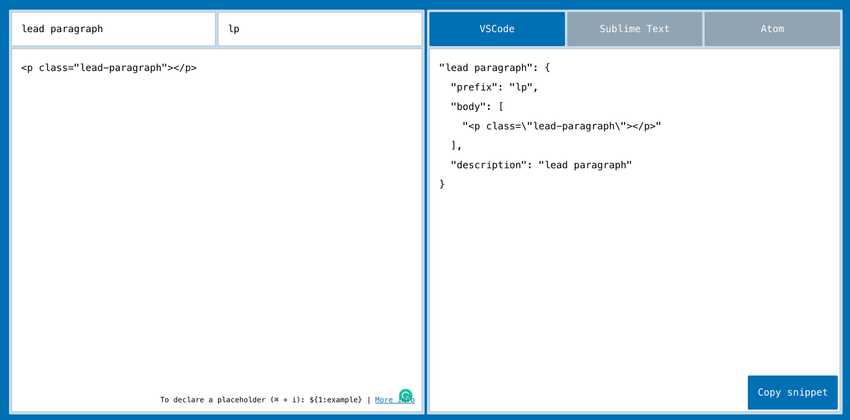
Regardless of which language your code snippet will be used for, your snippet code needs to be written in JSON format. To save time, I use Snippet Generator by Pawel Grzybek. You can also do it manually, but Snippet Generator generates the same code you would have written yourself, just faster, so why not use it?
Fill out the generator fields:
- In the Description field, give your snippet a short description.
- In the Tab trigger field, type the shortcut text string you want to use, in my case it’s
lpwhich is short forlead-paragraph. - In the Your snippet text area, type exactly the code snippet you want to use when you execute your snippet.
The window on the right will automatically generate your snippet in JSON format for you, whether it’s HTML, CSS, JavaScript, or another language/syntax.
Here’s how mine looked when I was ready to paste it over in VSCode:

Once you have filled out the information for your snippet, click on the Copy snippet button to save your newly generated JSON code to your clipboard, and paste it into your VSCode snippet file. In my case, it was inside markdown.json:
{
"lead paragraph": {
"prefix": "lp",
"body": [
"<p class=\"lead-paragraph\"></p>"
],
"description": "lead paragraph"
}
}And to use it you simply type lp and press TAB on your keyboard, while inside Markdown (.md) files, as you saw in the video example earlier.
You can change the prefix to anything you want, just make sure that you’re not causing conflicts with VSCode plugins you have installed, which could be using the same shortcut commands.