To stop users from submitting a form without filling out every required field simply add a required attribute to the input element that they must fill to submit:
Example:
<form id="form">
<input type="text" name="full-name" placeholder="Full name" required />
<input type="text" name="email" placeholder="Email" required />
<input type="text" name="phone-number" placeholder="Phone number" />
<button id="button-submit-form" type="submit">
Submit Form
</button>
</form>Both full name and email has the required attribute in the code above.
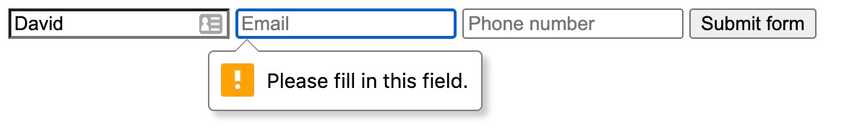
Now if a user clicks on the Submit Form button without filling both required fields, they get the following popup warning: