Learn why image alt tag descriptions are important for SEO, accessibility, and the overall user experience on your website.
Alt tags on images are important for SEO — for several reasons. Alt tags help Google and other search engines to understand what an image is about, which makes it easier to rank in image search. Alt tags also affect accessibility score which directly affects your website’s ranking as a whole.
Accessibility
Alt tags are read by screen readers so that blind or visually impaired people don’t lose out on important context when they come across images and graphics.
With the above in mind, it should go without saying that image alt tags need to be descriptive to be helpful to visually impaired users.
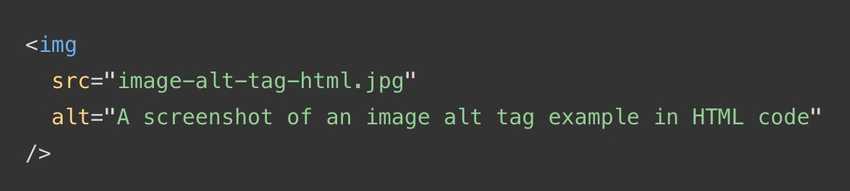
Alt tag HTML example:
Here’s a screenshot that shows an image element with a src and alt attribute (written in HTML code);

alt and src attributes are important for SEO.In real life, the picture you see above has exactly those src and alt tag attributes. Here’s the HTML code in text format:
<img
src="image-alt-tag-html.jpg"
alt="A screenshot of an image alt tag example in HTML code"
/>When you use descriptive alt tags on your images, you’ll improve your ranking in image search — and your overall ranking for your web page.
Use focus keywords in alt tags
To optimize image alt tags for search engines, you should include a focus keyword(s) in the alt tag description. Focus keywords are the words that are most relevant for that particular content. As you can see in the example earlier, I did exactly that, by including “image alt tag” as part of the alt tag description.
The same goes for your image file names, which is what you add as the src attribute value.
Notice how I named the src file:
src="image-alt-tag-html.jpg"Since this tutorial is about how image alt tags affect your SEO (and UX) it makes sense name the image file in a way that reinforces the keyphrase “image alt tag". I decided to also attach an extra word to the filename, html because it makes it a bit more descriptive.
How much image file names (in the src attribute) directly affect ranking on your images is to my understanding speculative, but it makes sense that it has an impact, since search engines crawl all text on web pages.
I usually add the most relevant keyword from my alt tag descriptions to the beginning of my file names.
Even if image file names have no impact on SEO, it’s still a good idea to make them descriptive for organization purposes.
If you embed an image of a happy dog, don’t use default file names like this:
DS040203.JPGName your file descriptively:
happy-dog.jpgThat said, search engines are so sophisticated these days that they can often find very specific images solely based on how they look, even if they don’t have a descriptive alt tag or file name.
Oh yeah, image search technology evolves rapidly!
What Google says about image alt tags
In Google’s article about images they clearly state:
Use descriptive alt text
In this short video from the same article, Matt Cutts explains how to write proper texts for the alt attribute:
Even though the video is a bit old, the advice Matt gives is just as relevant today.