When you install NPM packages to your project, you often don’t know how much size it adds to your project’s total bundle size. This is important, because as you start adding packages over time your bundle size will keep growing, which will often hurt your app’s performance, either development or production mode, or both.
You want your total bundle size to be as small as possible to optimize the initial page load speed for new visitors. This is specially important if you work with modern front-end technologies like React, Angular, or Vue.
Fortunately, BundlePhobia comes to the rescue. To find out the cost of adding any npm package to your project, go to bundlephobia.com and start typing the name of the package you want to check and it will show up in an auto-suggest dropdown.
Click on your package and you will be taken to a page that will show you everything you need to know about this package’s size, from minified to gzipped, to download time.
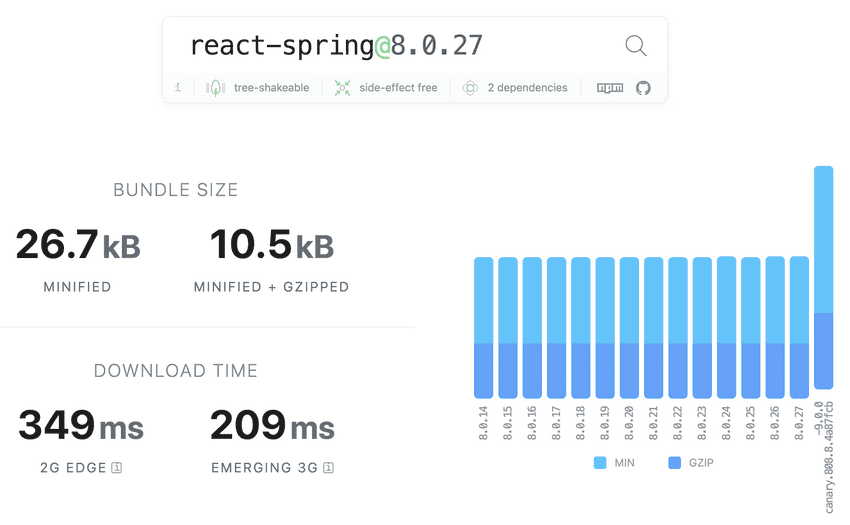
Here’s an example showing the size stats of the React Spring animation library:
You can even upload your package.json to BundlePhobia, to see an overview of all your projects dependencies ranked in order of their size.
To upload your package.json file just click on the Scan a package.json file button on the front page.
What a great service!