Learn how to highlight matching opening and closing tags in VSCode, and instantly boost your workflow.
When you work with files with a lot of code, it can be hard to know which opening tags apply to which closing tags. Fortunately, there is a VSCode extension called highlight-matching-tag that solves this problem instantly.
Here’s how to use the highlight-matching-tag extension in VSCode:
- Press Cmd + Shift + X to open VSCode’s Extensions tab.
- Search for “highlight-matching-tag” and click install.
The extension is automatically enabled as soon as it is installed. You may have to restart VSCode first to make it work.
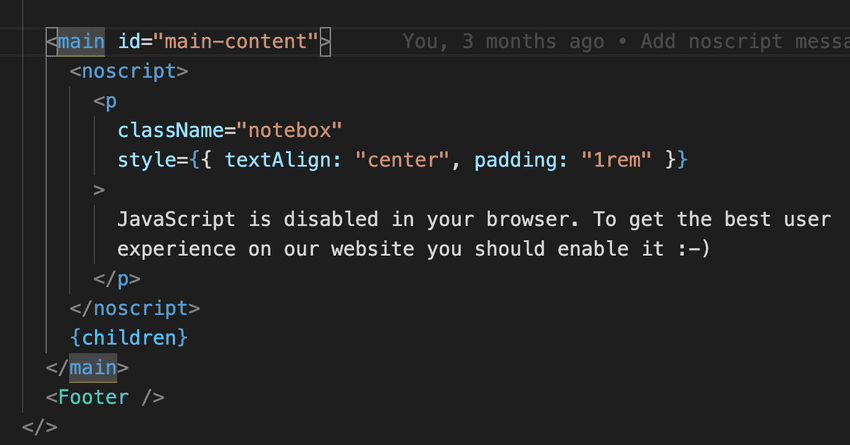
Now go to one of your code files, and click on any tag (HTML, JSX, etc.), and you should see a highlight such as the two <main> tags in the screenshot below: