Learn what Floating Labels are, how they’re used in form design, and why they’re becoming an increasingly popular asset in UI/UX Design.
What is a Floating Label?
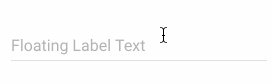
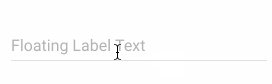
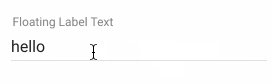
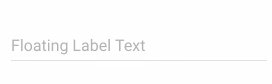
This is a Floating Label:

By just looking at the illustration above, some of you might immediately understand why Floating Labels is a glorious UI asset, but in case you’re new to the “Floating Labels” concept, here’s why they’re so powerful:
- They convey a lot of practical information without taking up much space.
- The slick transition (“animation”) effect makes the form more engaging
- They make your brand appear more modern, than the traditional, static forms, which main effect is a hideous blue input field outline.
Take a second look at the illustration above. It’s not just an input field with a placeholder text that becomes a label upon entering. Here’s what’s going on:
- First, the user sees a placeholder text describing the field’s purpose.
- As soon as the user click’s inside the input field, the placeholder text moves to the top and takes the role of a typical input label — and remains visible.
- At the same time, a new placeholder text takes the old placeholder’s place, but now it’s a hint (which is a placeholder text’s most important role) to further guide the user before they start typing.
- As they start typing the placeholder hint text goes away, as it should, but unlike many other input fields, the original placeholder text, which is now an input label, is still visible to the user, in case they get distracted and forget the field’s purpose (this happens more often than you’d think).
If you’re a fan of minimalist design, Floating Labels are a perfect fit.
As the famous saying goes:
Perfection is not when there is nothing left to add, but when there is nothing left to take away.
And that’s pretty much Floating Labels in a nutshell.
Resources
- Floating Labels Code examples on CodePen.
- If you’re using the Material UI framework, implementing Floating Labels on your website is a breeze.
Beware that depending on how you implement Floating Labels technically (HTML, CSS, JavaScript), you might run into some browser incompatibility issues. Be sure to check up on caniuse.