Learn how to design a simple, beautiful UI Card component for your website with HTML and CSS. You’ll also learn a linear-gradient “trick” to make your text pop a little extra without making your card too dark.
A UI Card is a UI component that serves as a type of appetizer on websites. A typical UI Card contains text, photography, icons, and one or several interactive elements (such as buttons or links).
UI Cards can be as simple or complex as you need them to be.
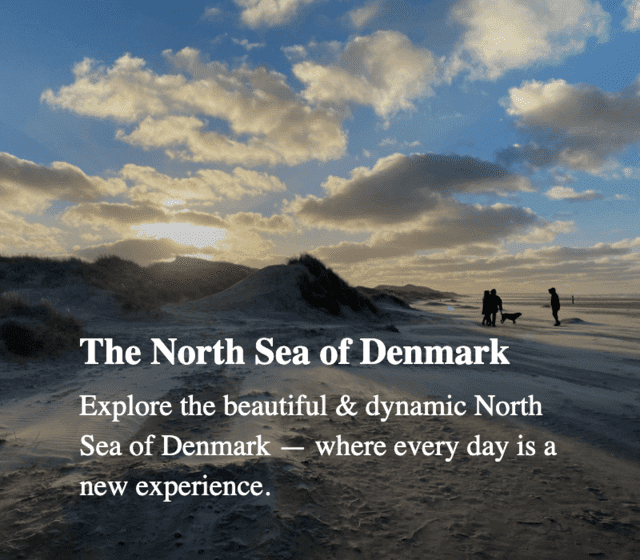
Today we are designing a dead-simple UI Card, this one:

This UI Card has a background image of a landscape, two text elements (title and description), and one big clickable interface: the entire card is a link.
You can find plenty of free, beautiful landscape photos at Unsplash.com.
Step 1: HTML
Add this HTML to your document (inside the <body> element):
<a class="card-link" href="#">
<div class="card">
<div class="card-overlay"></div>
<img class="card-thumbnail" src="/images/the-north-sea-denmark.png" alt="Landscape photography of the Northern Sea of Denmark" />
<div class="card-text-container">
<div class="card-text-wrapper">
<h3 class="card-title">The North Sea of Denmark</h3>
<p class="card-description">
Explore the beautiful & dynamic North Sea of Denmark — where every day
is a new experience.
</p>
</div>
</div>
</div>
</a>The important part of HTML markup above is that we’re wrapping the entire card inside an anchor element. We do this for this specific card because we want the entire user interface to be one big clickable link.
To make the anchor link to the correct blog post, article (whatever content you want to link to) simply replace the placeholder atttribute (href="#") with a real slug, for example href="/northern-sea-of-denmark".
Step 2: CSS
First, I’ll provide the CSS used for the UI Card example, then I’ll explain the most important parts of the code below:
.card {
position: relative;
height: 350px;
max-width: 400px;
}
.card-thumbnail {
height: 100%;
max-width: 100%;
display: block;
object-fit: cover;
}
.card-text-container {
width: 100%;
position: absolute;
left: 0;
bottom: 10%;
z-index: 2;
display: flex;
flex-direction: column;
align-items: center;
}
.card-text-wrapper {
padding-left: 1rem;
padding-right: 1rem;
max-width: 300px;
color: white;
}
.card-title {
font-size: 1.45rem;
margin-bottom: 0;
}
.card-description {
font-size: 1.15rem;
line-height: 1.4;
margin-top: 0.5rem;
}
.card-overlay {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.7));
z-index: 1;
}How the CSS works:
.card: to make the UI card responsive, it gets a max-width of 400px. This makes the card’s width dynamic. It will never scale wider than 400px, however, it will automatically scale down (get narrower) if the screen width is less than 400px. The card’s height is fixed (height: 350px) and won’t change regardless of the screen size..card-thumbnail: to avoid making the background image lose its aspect ratio (stretch) when the card’s aspect ratio changes, we useobject-fit: cover. Try removing it and see what happens (not good)..card-text-container: to make sure that the text elements position and spacing (white space) remains consistent, regardless of which device the UI Card is viewed on, we usebottom: 10%. Since the card height is set to a fixed 350 pixels, making it easy to keep the text elements’ distance from the bottom of the card close to 100% consistent. Thez-index: 1;keeps the text elements on top of the overlay..card-text-wrapper: this class controls the max-width of both text elements (title and description). Since we never want it to go beyond the card’s width, we set it to a value of300px, which is 25% less than the max-width of the card (400px). We also give it a bit of left and right padding (1rem), so there is always a bit of spacing between the text elements and the screen’s borders (important on small devices)..card-overlay: since white text on a light background doesn’t work, we need a dark contrast. However, you don’t want to make the entire image too dark (what’s the point then?). Therefore, we use alinear-gradientfunction to create a light-to-dark overlay, with little darkness in the top half of the image (where there is no text) but enough darkness at the bottom half to make the text pop.
Tips & Ideas
On UI Cards like this one, where photography is a big part of the story, it’s important to not make the card overly crowded (for example, consider the size of your text). This was on my mind as I styled it with CSS. You should always consider the specific context of the card you are designing.
Use the styles from this tutorial as a guideline, but not as strict rules on UI Card design. Below are some universal/objective guidelines on UI Card design:
- Spacing is crucial: lack of white space makes your design look crowded and claustrophobic. Your UI needs to breathe, just like you do. Use as much spacing (padding, margins, line height) as you can get away with (without breaking the Law of Proximity, of course).
- Typography: no matter how you format your text elements (font selection, font sizes, line height, etc.), make sure that it’s easy to read the text, on any screen size. Instead of increasing the font size (and take up more space), try increasing the color contrast between your text and the background, as we did with the
.card-overlayclass. - Easily clickable interfaces: if elements on your card are supposed to be clicked, make them big enough that anyone can easily click or press them with their mouse or thumb.
Other than that, there are no rules of UI Card design, there is only context.