To deploy a static Next.js website to Netlify, first you need to export your Next.js site as a static build.
Go to your Next.js project’s package.json file and make sure you have this line inside your scripts object:
"build": "next build && next export",For context, here’s my entire scripts object:
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start"
},Now you can statically export your Next.js site by running one of these commands:
yarn buildOr
npm run buildMake sure your static site is pushed to GitHub or another remote repository.
Then login to your Netlify account and do this:
- Click on the New site from Git button
- Under Continuous Deployment choose one of the 3 Git Providers (GitHub, GitLab, Bitbucket), this will show you a list all your repositories.
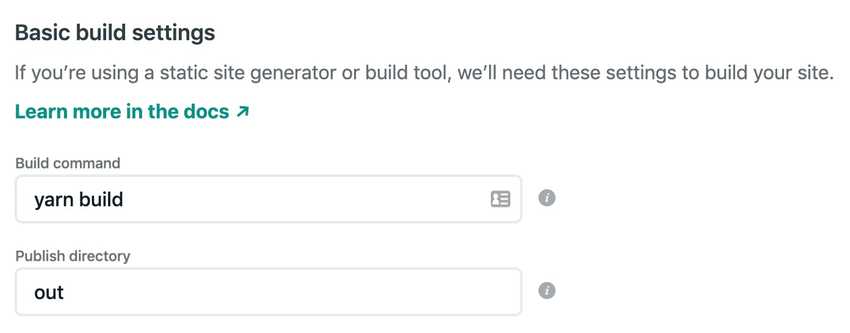
- Choose the project you want to deploy to Netlify and fill out the Build & Publish fields
- Build command: either
yarn buildor `npm run build - Publish directory:
out
It should look like this:

Now click on Deploy site.
If you’ve done everything correctly, your static Next.js site will get deployed on Netlify within a couple of minutes, depending on how big your project is.