Learn about the difference between margins and paddings in CSS.
Margin vs. Padding
Let’s start with the shortest definition:
marginadds spacing outside HTML elements’ borderpaddingadds spacing inside HTML elements’ border
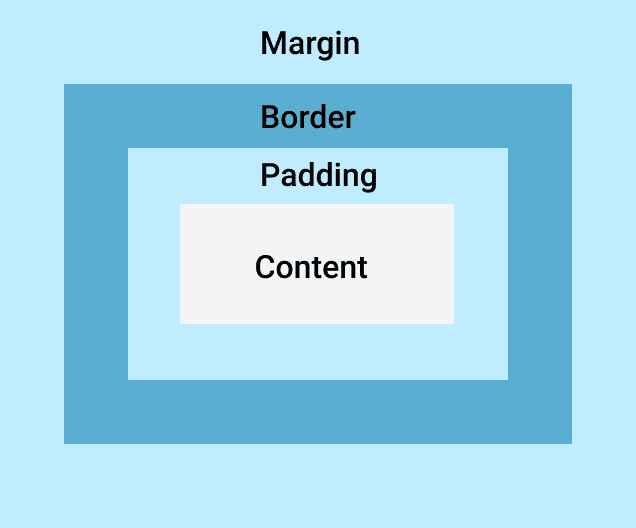
When you apply margin or padding to an HTML element, this is how they affect the element differently:

With the conceptual illustration above in mind, let’s apply this knowledge to a real HTML element.
Above is a simple <button> element inside a <div> container.
The button has:
- 24px margin that adds space around the button and pushes it away from the border of the parent element it sits inside.
- 4px border
- 16px padding that adds space between the button’s border and its content.
- Content (in this case, the text label: Button)
button {
padding: 16px;
margin: 24px;
border: 4px solid #282828;
}Both the margin and padding properties control whitespace. However, they have the opposite function in terms of how they apply it.