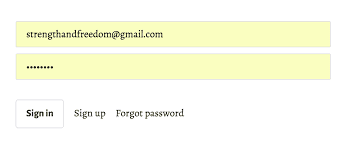
Have you wondered why some browsers add a hideous yellow background color to autofill input fields on some websites? I can’t tell you why they do it, but I’ll tell you how to get rid of this blasphemy, fast.
Make sure there are no children present before you move on.

Why is this a “problem”? Well, it might not be, if for whatever reason your design’s color palette goes well with a snot-toned yellow.

By the way, this is a Webkit (Chrome, Safari and many other browsers) specific problem. FireFox uses a white background color.
The following CSS code will add a white background color to autofill input fields in Webkit browsers:
input:-webkit-autofill {
-webkit-box-shadow: inset 0 0 0px 9999px white;
}Note: you should of course use whatever color on inputs that aligns with your brand/color palette. I’m not suggesting that it should be white.
Blasphemy has been conquered. Your design just got a bit cleaner.