The CSS font-style property allows you to apply three different font types (styles) for your text, normal, italic, and oblique:
.normal{
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}normal: is the default roman/regular font style used for normal text.italic: is a font slightly slanted to the right, used for emphasis.oblique: is a font slightly slanted to the right, used for emphasis.
Both italic and oblique are used for emphasis, but what makes them different?
- An italic font is its own font with its own set of specifically designed glyphs.
- An oblique font is just a slanted version of the roman/regular font.
When should you use either font style?
I never use oblique. To me, oblique font styles are in the same category as faux italic — although they are not officially referred to as faux italics.
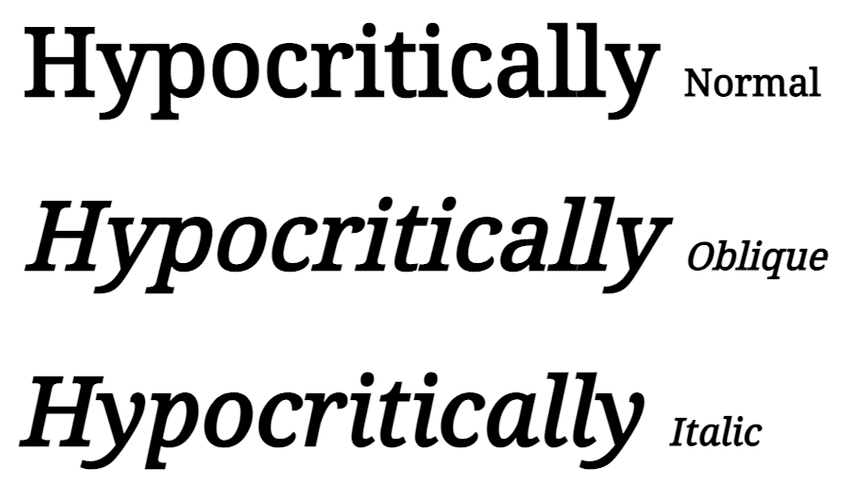
Look at the font style comparison below, all from the Droid Serif typeface:

See the problem? It’s okay if you don’t, many people won’t notice it — but many people will, which makes it important.
- The italic font style is a real font, which is based on the roman/normal font like all italics are, but it has its own glyphs (it’s designed!).
- The oblique font is just a slanted/skewed version of the normal font. Exactly like faux italics, which are generic, computer-generated italics (not designed by the typeface designer).
If anyone can point out the difference between oblique font styles and faux italics, shoot me an email and I’ll update this article accordingly! 🙂