Learn about the difference between RGB and RGBa colors in CSS and how you can use RGBa to create beautiful, attention-grabbing UI components for your website.
RGB and RGBa are two color models used in CSS, as an alternative to using Hex Code color values (such as #282828).
What’s the difference between RGB and RGBa?
- RGB stands for Red, Green, and Blue
- RGBa stands for Red, Green, Blue, and Alpha
Alpha is a transparency channel, that you can use to control the degree of transparency of a color.
If you’re confused, don’t worry, it will make sense in a minute.
To use RGB and RGBa, CSS provides two color functions rgb() and rgba().
Both functions are used to add background colors ranging from 0 to 255 on the red, green, blue color scale.
However, rgb() is only used to add solid background colors:
{
/* 100% solid green */
background-color: rgb(0, 255, 0);
}Meanwhile, RGBa is much more flexible than RGB because it also allows you to add transparency via the alpha channel:
{
/* 50% green transparency */
background-color: rgb(0, 255, 0, 0.5);
}Why is adding transparency to background colors useful?
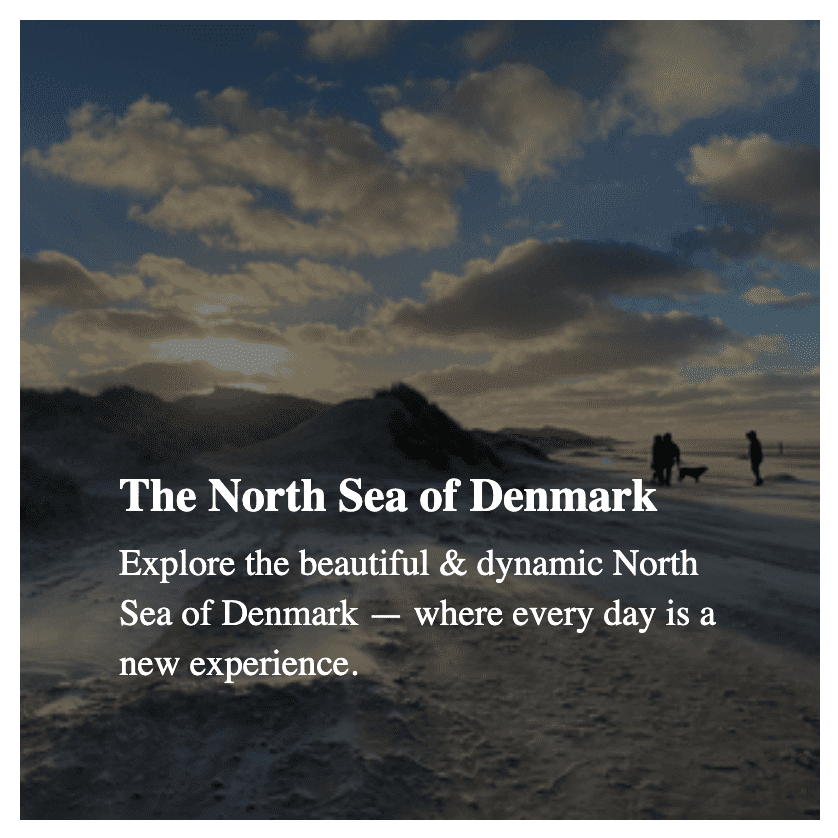
For example, let’s say you want to design an attention-grabbing UI Card for your website, such as this:

The UI Card above is has:
- A thumbnail image
- An overlay
- Some text on top.
I used the rgba() function to use the Alpha channel to control how visible the background image should be compared to the text. I chose a 50% black transparency for the UI Card overlay:
.card-overlay {
background-color: rgba(0, 0, 0, 0.5); /* 0.5 = 50% */
}Why did I use 50% transparency?
It could just as well have been 40% or 60%. I could also have used a linear-gradient with two different levels of transparency. It depends on what type of look you want.
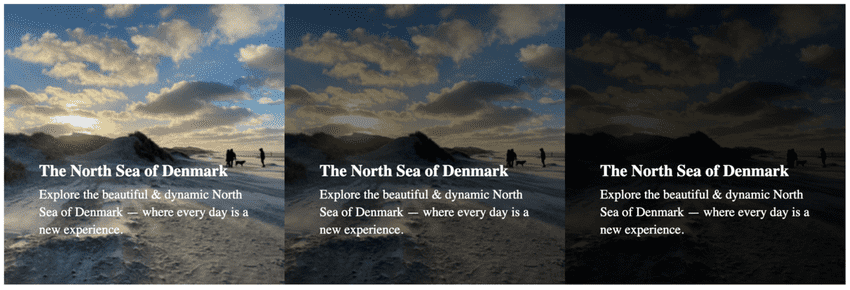
High vs. low alpha channel transparency:
- The lower the alpha channel value (like
0.1), the more transparency, and the more visible the background image is. - The higher the alpha channel value (like
0.9), the less transparency and the less visible the background image is.
As you can see in the comparison below, the alpha channel value influences the readability and mood of the presentation:

You don’t want to make the overlay too light or too dark.
It’s all about finding the sweet spot that aligns with how you want to represent your content to your users.
The example code
Below are all the HTML and CSS from the UI Card example.
HTML
<div class="card">
<div class="card-overlay"></div>
<img class="card-thumbnail" src="/images/the-north-sea-denmark.png" />
<div class="card-text">
<h3 class="card-title">The North Sea of Denmark</h3>
<p class="card-description">
Explore the beautiful & dynamic North Sea of Denmark — where every day
is a new experience.
</p>
</div>
</div>CSS
.card {
position: relative;
height: 400px;
width: 400px;
}
.card-thumbnail {
height: 100%;
width: 100%;
display: block;
object-fit: cover;
}
.card-text {
color: white;
position: absolute;
width: 80%;
max-width: 300px;
top: 70%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
.card-title {
font-size: 1.45rem;
}
.card-description {
font-size: 1.15rem;
margin-top: 0.5rem;
line-height: 1.4;
}
.card-overlay {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
}Use it as a reference or a starting point for your own UI Cards.