In VSCode, your default editor settings are controlled by the Settings UI. Fortunately, you can take full control over your editor settings by changing the default editor to your settings.json file.
Here is how to change your VSCode editor settings from the default Settings UI to a settings.json file:
- First, open the Settings UI window by pressing Cmd + Shift + P (Mac), Ctrl + Shift + P (Windows), and search for “settings ui” and hit enter.
- While inside the Settings UI window, go to Workspace > Settings Editor
- Click on the select button that says “ui” and change it to “json”.
Now I suggest that you go to Workspace > Settings Editor > Use Split JSON and check the box to enable it.
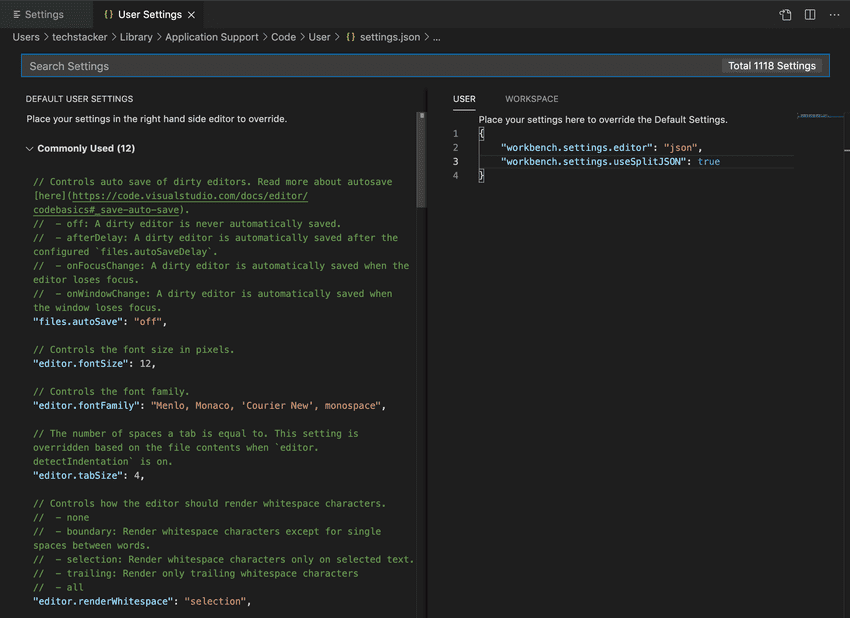
After enabling Use Split JSON, every time you open up your Settings JSON file, you will have a split view that shows VSCode’s default settings on the left, and your custom settings on the right:

Notice that in your custom settings on the right, you now have two new configurations:
{
"workbench.settings.editor": "json",
"workbench.settings.useSplitJSON": true
}If you’re confused, here’s a quick video demonstration of the entire process:
You can confirm that you now control your VSCode editor via the settings.json file instead of the Settings UI. Try to remove both configurations, so all that is left is the curly braces ({ }) and save your file.
Then go back to your Settings UI, and you’ll see that the Settings Editor has changed back to “ui” and the Use Split JSON is now unchecked.