Learn how to change VSCode’s default file icons theme to a context-specific (and more colorful) file icons theme.
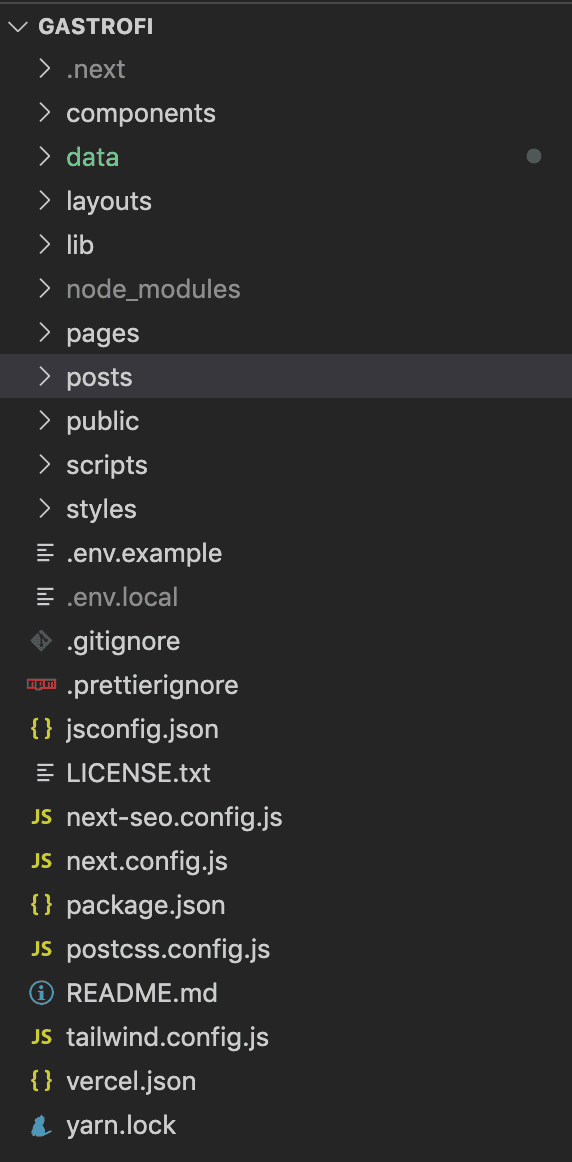
Visual Studio Code’s default file icons theme is a bit generic and non-specific:

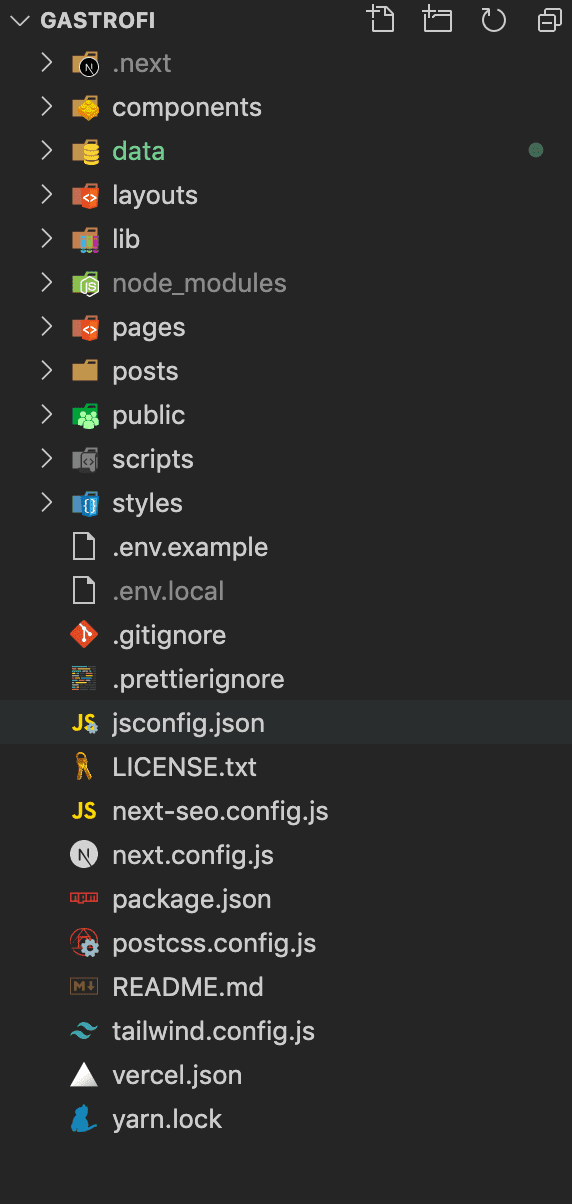
You might want an icon theme that is more context-specific to make it easier for you to read and navigate your editor environment, like this:

I’ll show you how to change your file icons theme in VSCode to something like the above in less than 30 seconds.
How to change VSCode’s default file icon theme
To change the default file icon theme in VSCode:
- Open your command palette (Cmd + Shift + P on Mac, Ctrl + Shift + P on Windows), and search for “file icon theme”.
- Once File Icon Theme pops up in the search dropdown, select it.
- Now VSCode gives you four options. Choose the one called “Install Additional File Icon Themes...”.
- This takes you directly to the Extensions Marketplace where a list of VSCode icon themes pops up. I’m going for the one called vscode-icons (by VSCode Icons Team).
- Click install on the icon theme you want.
- After installing the icons theme, VSCode immediately opens up the command palette and asks you to select your theme. Select the icon theme you installed, and you are done!
Video
Here’s a quick video demonstration of me changing my VSCode file icons theme by using all the steps above:
Troubleshooting
If for whatever reason your icons theme doesn’t change, try this:
- Quit VSCode and open it again.
- If the new theme is still not there, open your command palette (Cmd + Shift + P) and search for “icons” and see if there’s an option for “Activate VSCode icons” (or whatever the name of the theme you installed) and select it.